Mengganti Tampilan Thread Comment | Tutorial Blog
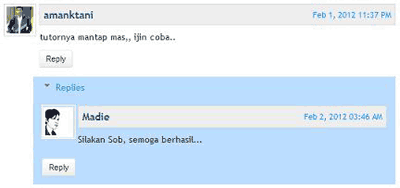
Postingan ini Lanjutan dari Menampilkan Thread Comment pada Custom Template, jika Sobat sudah berhasil Menampilkan Thread Comments biasanya tampilannya polos tanpa variasi. Pada postingan kali ini kita akan meng-edit css Thread Comment agar tampilannya seperti gambar berikut.

Caranya cukup mudah Sob, Sobat cukup menghapus kode css komentar di template Anda, lalu ganti dengan kode berikut :
Kode :
.comments {
clear: both;
margin-top: 10px;
margin-bottom: 0px;
line-height: 1em;
}
.comments .comments-content {
font-size: 12px;
margin-bottom: 16px;
font-weight: normal;
text-align:left;
line-height: 1.4em;
}
.comments .comment .comment-actions a {
display: inline-block;
margin: 0;
padding: 1px 6px;
border: 1px solid #dddddd;
border-top-color: #eeeeee;
border-left-color: #eeeeee;
color: #333333 !important;
text-align: center;
text-shadow: 0 -1px 0 white;
text-decoration: none;
-webkit-border-radius: 2px;
-moz-border-radius: 2px;
border-radius: 2px;
background: #eeeeee;
background: -webkit-gradient( linear, left top, left bottom, color-stop(.2, white), color-stop(1, #eeeeee) );
background: -moz-linear-gradient( center top, white 20%, #eeeeee 100% );
font: 11px/18px sans-serif;
padding:2px 8px; margin-right:10px;
}
.comments .comment .comment-actions a:hover {
text-decoration: none; background:#fff; border:1px solid #0099ff;
}
.comments .comments-content .comment-thread ol {
list-style-type: none;
padding: 0;
text-align: none;
}
.comments .comments-content .inline-thread {
padding: 0.5em 1em;
}
.comments .comments-content .comment-thread {
margin: 8px 0px;
}
.comments .comments-content .comment-thread:empty {
display: none;
}
.comments .comments-content .comment-replies {
margin-top: 1em;
margin-left: 40px; font-size:12px; background:#bbddff;
}
.comments .comments-content .comment {
margin-bottom:16px;
padding-bottom:8px;
}
.comments .comments-content .comment:first-child {
padding-top:16px;
}
.comments .comments-content .comment:last-child {
border-bottom:0;
padding-bottom:0;
}
.comments .comments-content .comment-body {
position:relative;
}
.comments .comments-content .user {
font-style:normal;
font-weight:bold;
}
.comments .comments-content .user a {
color:#225577; font-size:14px; font-weight: bold;text-decoration: none;
}
.comments .comments-content .icon.blog-author {
width: 18px;
height: 18px;
display: inline-block;
margin: 0 0 -4px 6px;
}
.comments .comments-content .datetime {
float: right;
font-size: 11px;
text-decoration: none;
}
.comments .comments-content,
.comments .comments-content .comment-content {
margin:0 0 8px;
}
.comment-header {background-color: #eeeeee;
border: thin solid #dddddd;
margin-bottom: 5px;
padding: 5px;
}
.comments .comments-content .comment-content {
text-align:none;
}
.comments .comments-content .owner-actions {
position:absolute;
right:0;
top:0;
}
.comments .comments-replybox {
border: none;
height: 250px;
width: 100%;
}
.comments .comment-replybox-single {
margin-top: 5px;
margin-left: 48px;
}
.comments .comment-replybox-thread {
margin-top: 5px;
}
.comments .comments-content .loadmore a {
display: block;
padding: 10px 16px;
text-align: center;
}
.comments .thread-toggle {
cursor: pointer;
display: inline-block;
}
.comments .continue {
cursor: pointer;
}
.comments .continue a {
display: inline-block;
margin: 0;
padding: 1px 6px;
border: 1px solid #dddddd;
border-top-color: #eeeeee;
border-left-color: #eeeeee;
color: #333333 !important;
text-align: center;
text-shadow: 0 -1px 0 white;
text-decoration: none;
-webkit-border-radius: 2px;
-moz-border-radius: 2px;
border-radius: 2px;
background: #eeeeee;
background: -webkit-gradient( linear, left top, left bottom, color-stop(.2, white), color-stop(1, #eeeeee) );
background: -moz-linear-gradient( center top, white 20%, #eeeeee 100% );
font: 11px/18px sans-serif;
padding:2px 8px; margin-right:10px;
}
.comments .continue a:hover {
text-decoration: none; background:#fff; border:1px solid #0099ff;
}
.comments .comments-content .loadmore {
cursor: pointer;
max-height: 3em;
margin-top: 3em;
}
.comments .comments-content .loadmore.loaded {
max-height: 0px;
opacity: 0;
overflow: hidden;
}
.comments .thread-chrome.thread-collapsed {
display: none;
}
.comments .thread-toggle {
display: inline-block;
}
.comments .thread-toggle .thread-arrow {
display: inline-block;
height: 6px;
width: 7px;
overflow: visible;
margin: 0.3em;
padding-right: 4px;
}
.comments .thread-expanded .thread-arrow {
background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAc AAAAHCAYAAADEUlfTAAAAG0lEQVR42mNgwAfKy8v/48I4FeA0AacVDFQBAP9wJkE/KhUMAAAAAElFTkSuQmCC") no-repeat scroll 0 0 transparent;
}
.comments .thread-collapsed .thread-arrow {
background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAA AcAAAAHCAYAAADEUlfTAAAAJUlEQVR42mNgAILy8vL/DLgASBKnApgkVgXIkhgKiNKJ005s4gDLbCZBiSxfygAAAAB JRU5ErkJggg==") no-repeat scroll 0 0 transparent;
}
.comments .avatar-image-container {background-image: url("http://img846.imageshack.us/img846/7357/unled1oww.jpg");background-position: center center;background-repeat: no-repeat;float: left;width: 36px;max-height: 36px;margin: 0;outline: 1px solid #FFFFFF;padding: 3px;vertical-align: middle;overflow: hidden;
border: 1px solid #DDDDDD;}
.comments .avatar-image-container img {
width: 36px;
}
.comments .comment-block {
margin-left: 48px;
position: relative;
}
/* Responsive styles. */
@media screen and (max-device-width: 480px) {
.comments .comments-content .comment-replies {
margin-left: 0;
}
}
clear: both;
margin-top: 10px;
margin-bottom: 0px;
line-height: 1em;
}
.comments .comments-content {
font-size: 12px;
margin-bottom: 16px;
font-weight: normal;
text-align:left;
line-height: 1.4em;
}
.comments .comment .comment-actions a {
display: inline-block;
margin: 0;
padding: 1px 6px;
border: 1px solid #dddddd;
border-top-color: #eeeeee;
border-left-color: #eeeeee;
color: #333333 !important;
text-align: center;
text-shadow: 0 -1px 0 white;
text-decoration: none;
-webkit-border-radius: 2px;
-moz-border-radius: 2px;
border-radius: 2px;
background: #eeeeee;
background: -webkit-gradient( linear, left top, left bottom, color-stop(.2, white), color-stop(1, #eeeeee) );
background: -moz-linear-gradient( center top, white 20%, #eeeeee 100% );
font: 11px/18px sans-serif;
padding:2px 8px; margin-right:10px;
}
.comments .comment .comment-actions a:hover {
text-decoration: none; background:#fff; border:1px solid #0099ff;
}
.comments .comments-content .comment-thread ol {
list-style-type: none;
padding: 0;
text-align: none;
}
.comments .comments-content .inline-thread {
padding: 0.5em 1em;
}
.comments .comments-content .comment-thread {
margin: 8px 0px;
}
.comments .comments-content .comment-thread:empty {
display: none;
}
.comments .comments-content .comment-replies {
margin-top: 1em;
margin-left: 40px; font-size:12px; background:#bbddff;
}
.comments .comments-content .comment {
margin-bottom:16px;
padding-bottom:8px;
}
.comments .comments-content .comment:first-child {
padding-top:16px;
}
.comments .comments-content .comment:last-child {
border-bottom:0;
padding-bottom:0;
}
.comments .comments-content .comment-body {
position:relative;
}
.comments .comments-content .user {
font-style:normal;
font-weight:bold;
}
.comments .comments-content .user a {
color:#225577; font-size:14px; font-weight: bold;text-decoration: none;
}
.comments .comments-content .icon.blog-author {
width: 18px;
height: 18px;
display: inline-block;
margin: 0 0 -4px 6px;
}
.comments .comments-content .datetime {
float: right;
font-size: 11px;
text-decoration: none;
}
.comments .comments-content,
.comments .comments-content .comment-content {
margin:0 0 8px;
}
.comment-header {background-color: #eeeeee;
border: thin solid #dddddd;
margin-bottom: 5px;
padding: 5px;
}
.comments .comments-content .comment-content {
text-align:none;
}
.comments .comments-content .owner-actions {
position:absolute;
right:0;
top:0;
}
.comments .comments-replybox {
border: none;
height: 250px;
width: 100%;
}
.comments .comment-replybox-single {
margin-top: 5px;
margin-left: 48px;
}
.comments .comment-replybox-thread {
margin-top: 5px;
}
.comments .comments-content .loadmore a {
display: block;
padding: 10px 16px;
text-align: center;
}
.comments .thread-toggle {
cursor: pointer;
display: inline-block;
}
.comments .continue {
cursor: pointer;
}
.comments .continue a {
display: inline-block;
margin: 0;
padding: 1px 6px;
border: 1px solid #dddddd;
border-top-color: #eeeeee;
border-left-color: #eeeeee;
color: #333333 !important;
text-align: center;
text-shadow: 0 -1px 0 white;
text-decoration: none;
-webkit-border-radius: 2px;
-moz-border-radius: 2px;
border-radius: 2px;
background: #eeeeee;
background: -webkit-gradient( linear, left top, left bottom, color-stop(.2, white), color-stop(1, #eeeeee) );
background: -moz-linear-gradient( center top, white 20%, #eeeeee 100% );
font: 11px/18px sans-serif;
padding:2px 8px; margin-right:10px;
}
.comments .continue a:hover {
text-decoration: none; background:#fff; border:1px solid #0099ff;
}
.comments .comments-content .loadmore {
cursor: pointer;
max-height: 3em;
margin-top: 3em;
}
.comments .comments-content .loadmore.loaded {
max-height: 0px;
opacity: 0;
overflow: hidden;
}
.comments .thread-chrome.thread-collapsed {
display: none;
}
.comments .thread-toggle {
display: inline-block;
}
.comments .thread-toggle .thread-arrow {
display: inline-block;
height: 6px;
width: 7px;
overflow: visible;
margin: 0.3em;
padding-right: 4px;
}
.comments .thread-expanded .thread-arrow {
background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAc AAAAHCAYAAADEUlfTAAAAG0lEQVR42mNgwAfKy8v/48I4FeA0AacVDFQBAP9wJkE/KhUMAAAAAElFTkSuQmCC") no-repeat scroll 0 0 transparent;
}
.comments .thread-collapsed .thread-arrow {
background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAA AcAAAAHCAYAAADEUlfTAAAAJUlEQVR42mNgAILy8vL/DLgASBKnApgkVgXIkhgKiNKJ005s4gDLbCZBiSxfygAAAAB JRU5ErkJggg==") no-repeat scroll 0 0 transparent;
}
.comments .avatar-image-container {background-image: url("http://img846.imageshack.us/img846/7357/unled1oww.jpg");background-position: center center;background-repeat: no-repeat;float: left;width: 36px;max-height: 36px;margin: 0;outline: 1px solid #FFFFFF;padding: 3px;vertical-align: middle;overflow: hidden;
border: 1px solid #DDDDDD;}
.comments .avatar-image-container img {
width: 36px;
}
.comments .comment-block {
margin-left: 48px;
position: relative;
}
/* Responsive styles. */
@media screen and (max-device-width: 480px) {
.comments .comments-content .comment-replies {
margin-left: 0;
}
}
Jika sudah selesai Simpan template Anda dan lihat hasilnya.
Sekian artikel kali ini, Semoga Anda berhasil Mengganti Tampilan Thread Comment.
Related Posts :
 Mengganti Background di PostinganMengganti Background di Postingan | Tutorial BlogBuat Sobat yang ingin menampilkan sesuatu yang berbeda pada sebuah postingan, Sobat dapat m… Read More...
Mengganti Background di PostinganMengganti Background di Postingan | Tutorial BlogBuat Sobat yang ingin menampilkan sesuatu yang berbeda pada sebuah postingan, Sobat dapat m… Read More... Recent Comments Blogger dengan AvatarMembuat Recent Comments Blogger dengan Avatar | Tutorial BlogTutorial kali ini sama saja dengan tutorial memasang Widget Recent Comment Vali… Read More...
Recent Comments Blogger dengan AvatarMembuat Recent Comments Blogger dengan Avatar | Tutorial BlogTutorial kali ini sama saja dengan tutorial memasang Widget Recent Comment Vali… Read More... CrystalWeb Blogger TemplateCrystalWeb Blogger Template | Tutorial BlogTemplate FeaturesPlatform TypeBlogger / BlogspotTemplate NameCrystalWeb Blogger TemplateDescripti… Read More...
CrystalWeb Blogger TemplateCrystalWeb Blogger Template | Tutorial BlogTemplate FeaturesPlatform TypeBlogger / BlogspotTemplate NameCrystalWeb Blogger TemplateDescripti… Read More... Membuat Tombol Home MelayangMembuat Tombol Home Melayang | Tutorial BlogSebelumnya saya pernah posting tentang Membuat Tombol Back To Top, pada postingan kali ini saya … Read More...
Membuat Tombol Home MelayangMembuat Tombol Home Melayang | Tutorial BlogSebelumnya saya pernah posting tentang Membuat Tombol Back To Top, pada postingan kali ini saya … Read More... Outubro Blogger TemplateOutubro Blogger Template | Tutorial BlogTemplate FeaturesPlatform TypeBlogger / BlogspotTemplate NameOutubro Blogger TemplateDescriptionOutu… Read More...
Outubro Blogger TemplateOutubro Blogger Template | Tutorial BlogTemplate FeaturesPlatform TypeBlogger / BlogspotTemplate NameOutubro Blogger TemplateDescriptionOutu… Read More...
0 Response to "Mengganti Tampilan Thread Comment"
Posting Komentar