Salah satu contoh sederhana penggunaan fitur laman ini adalah untuk membuat halaman seperti Tentang Saya, Kontak Saya, Disclaimer, DLL.
Berikut adalah beberapa perbedaan mendasar antara Pos dan Laman:
Pos
- Ditampilkan di halaman depan blog
- Diarsipkan berdasarkan tanggal publish
- Memiliki label, tanggal publish dan author
- Dikhususkan untuk konten yang sering diupdate
- Menggunakan format permalink seperti ini:
http://namablog.blogspot.com/tahun/bulan/nama-post.html
Laman
- Secara default tidak ditampilkan di halaman depan blog
- Tidak diarsipkan berdasarkan tanggal publish
- Tidak memiliki label, tanggal publish dan author
- Dikhususkan untuk konten yang jarang diupdate
- Menggunakan format permalink seperti ini:
http://namablog.blogspot.com/p/nama-laman.html
Cara membuat halaman statis
Nah untuk membuat laman ini prosesnya sangat mudah sekali, hampir nggak ada bedanya dengan posting artikel di blogger.
Berikut ini adalah langkah-langkahnya:
#1. Login ke blogger.com dan masuk ke dashboard blog sobat.
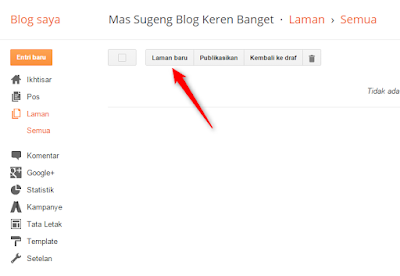
#2. Klik menu "Laman"
#3. Klik tombol "Laman baru"
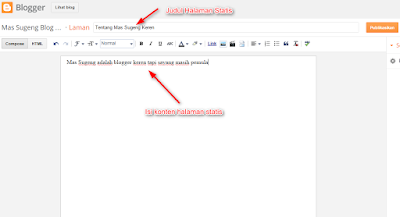
#4. Sekarang tinggal sobat isi Judul dan juga Konten untuk halaman statis blog sobat
#5. Jika sudah jadi, selanjutnya tinggal klik saja tombol "Publikasikan"
Untuk menampilkan link tersebut sobat perlu menampilkannya secara manual menggunakan Widget Laman, atau bisa juga dengan kode HTML yang dipasang di dalam template sobat.
Menggunakan widget laman
Cara pertama yang bisa sobat lakukan adalah dengan menggunakan widget laman. Berikut ini adalah langkah-langkahnya:
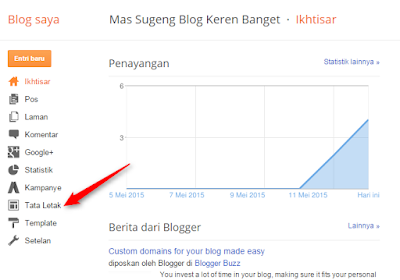
#1. Masuk ke menu "Tata Letak"
#2. Klik "Tambahkan Gadget"
#3. Pilih widget "Laman"
#4. Centang halaman statis yang ingin sobat tampilkan
#5. Jika sudah, selanjutnya tinggal klik saja "Simpan"
Sekarang link halaman statis sudah muncul di blog sobat.
Menggunakan kode HTML
Selain menggunakan widget laman, sobat juga bisa menampilkan link laman menggunakan kode HTML yang diletakan di dalam template.
Sobat tidak perlu jago HTML untuk menggunakan cara ini, tapi memiliki pemahaman yang cukup tentang HTML sangalah diperlukan.
Jika sobat menggunakan template pihak ketiga, maka kemungkinan besar template sobat sudah memiliki fitur menu navigasi. Artinya sobat bisa menggunakan menu navigasi tersebut untuk menampilkan laman. Jadi sobat hanya perlu mengedit URL link saja.
Berikut ini adalah contoh langkah-langkah memasang link laman pada menu navigasi template Mas Sugeng buatan saya:
#1. Masuk ke menu "Template"
#2. Klik "Edit HTML"
#3. Cari kode yang kurang lebih seperti ini:
Setelah itu tinggal ganti tanda pagar dengan URL laman dan ganti tulisan "Menu" sesuai dengan keinginan.
Note: Untuk mengetahui URL laman sobat bisa melihatnya melalui menu laman di didashboard blogger.
Kurang lebih nanti kodenya menjadi seperti ini:
#1. Login ke blogger.com dan masuk ke dashboard blog sobat.
#2. Klik menu "Laman"
#3. Klik tombol "Laman baru"
#4. Sekarang tinggal sobat isi Judul dan juga Konten untuk halaman statis blog sobat
#5. Jika sudah jadi, selanjutnya tinggal klik saja tombol "Publikasikan"
Cara menampilkan link halaman statis di blog
Seperti yang sudah disebutkan di atas, laman di blogger secara default tidak ditampilkan di blog. Selain itu tidak ada link yang bisa diklik supaya bisa mengarah ke halaman statis yang sudah sobat buat.Untuk menampilkan link tersebut sobat perlu menampilkannya secara manual menggunakan Widget Laman, atau bisa juga dengan kode HTML yang dipasang di dalam template sobat.
Menggunakan widget laman
Cara pertama yang bisa sobat lakukan adalah dengan menggunakan widget laman. Berikut ini adalah langkah-langkahnya:
#1. Masuk ke menu "Tata Letak"
#2. Klik "Tambahkan Gadget"
#3. Pilih widget "Laman"
#4. Centang halaman statis yang ingin sobat tampilkan
#5. Jika sudah, selanjutnya tinggal klik saja "Simpan"
Sekarang link halaman statis sudah muncul di blog sobat.
Menggunakan kode HTML
Selain menggunakan widget laman, sobat juga bisa menampilkan link laman menggunakan kode HTML yang diletakan di dalam template.
Sobat tidak perlu jago HTML untuk menggunakan cara ini, tapi memiliki pemahaman yang cukup tentang HTML sangalah diperlukan.
Jika sobat menggunakan template pihak ketiga, maka kemungkinan besar template sobat sudah memiliki fitur menu navigasi. Artinya sobat bisa menggunakan menu navigasi tersebut untuk menampilkan laman. Jadi sobat hanya perlu mengedit URL link saja.
Berikut ini adalah contoh langkah-langkah memasang link laman pada menu navigasi template Mas Sugeng buatan saya:
#1. Masuk ke menu "Template"
#2. Klik "Edit HTML"
#3. Cari kode yang kurang lebih seperti ini:
<li><a class='active' href='/'>Home</a></li>
<li><a href='#'>Menu</a></li>
<li><a href='#'>Menu 1</a></li>
<li><a href='#'>Menu 2</a></li>
<li><a href='#'>Menu 3</a></li>Setelah itu tinggal ganti tanda pagar dengan URL laman dan ganti tulisan "Menu" sesuai dengan keinginan.
Note: Untuk mengetahui URL laman sobat bisa melihatnya melalui menu laman di didashboard blogger.
Kurang lebih nanti kodenya menjadi seperti ini:
<li><a class='active' href='/'>Home</a></li>
<li><a href='http://namablog.blogspot.com/p/nama-laman1.html'>Tentang</a></li>
<li><a href='http://namablog.blogspot.com/p/nama-laman2.html'>Kontak</a></li>
<li><a href='http://namablog.blogspot.com/p/nama-laman3.html'>Kebijakan Privasi</a></li>
<li><a href='http://namablog.blogspot.com/p/nama-laman4.html'>TOS</a></li>#4. Jika sudah, klik "Simpan template"
Begitulah kira-kira proses cara membuat halaman statis di blogger dan menampilkan link laman di blog. Bagi seorang pemula mungkin agak sedikit ribet, tapi kalau sudah terbiasa sebenernya sangat jauh dari yang namanya ribet.












0 Response to "Cara Membuat Halaman Statis di Blogger"
Posting Komentar