Frame dapat digunakan untuk berbagai macam keperluan, antara lain:
1. Membuat suatu daftar isi pada suatu sisi frame, sedangkan sisi frame yang lain menampilkan isinya
2. Membuat suatu judul atau logo yang tidak berubah-ubah pada suatu sisi frame, sedangkan sisi frame yang lain menampilkan isis dokumen
3. Membuat suatu dokumen tanya jawab, dll.
Cara Membuat Frame HTML
Untuk membuat halaman web yang menggunakan frame kita perlu membuat beberapa file html, yaitu:- Sebuah pendefinisi file. File tersebut kita butuhkan untuk menampilkan halaman web dengan bentuk frame
- Beberapa file pengisi frame, yang jumlahnya tergantung dari berapa bagian yang akan kita buat pada frame tersebut
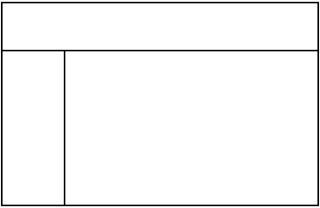
Sama halnya seperti membuat tabel, dalam mendefinisikan frame, hal pertama yang harus dilakukan adalah mendefinisikan dahulu bentuk frame yang akan dibuat, misalnya bentuk frame pada contoh berikut:
 |
| Frame A1 - Cara Membuat Frame HTML |
 |
| Frame A2 - Cara Membuat Frame HTML |
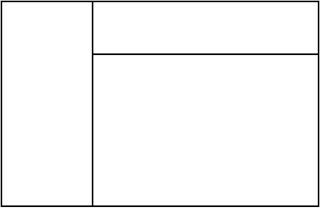
 |
| Frame B1 - Cara Membuat Frame HTML |
 |
| Frame B2 - Cara Membuat Frame HTML |
Cara Membuat Frame HTML
Untuk membuat frame seperti Frame A2, sebuah halaman kita bagi menjadi dua bagian terlebih dahulu secara horizontal seperti Frame A1, kemudian dibagi lagi hingga seperti Frame A2. Demikian pula untuk membuat Frame B2 harus melalui bentuk Frame B1. Urutan ini akan sangat memengaruhi bentuk frame yang akan kita bangun.Tag untuk membuat frame diawali dengan menggunakan <FRAMESET> dan diakhiri dengan </FRAMESET>. Pada file pendefinisi frame kita tidak lagi memerlukan tag <BODY></BODY>, sehingga struktur dasar pendefinisi frame adalah sebagai berikut:
<html>
<head>
<title></title>
</head>
<frameset>
--- bagian frame ---
</frameset>
</html>
Pada file pendefinisi frame ini, setiap kita akan membagi menjadi beberapa bagian, maka kita gunakan tag <FRAMESET></FRAMESET>. Atribut-atribut yang dapat menyertai tag ini adalah:
- BORDER, untuk menentukan tebal garis pemisah antar frame
- ROWS, untuk menentukan berapa baris bagian yang akan dibentuk
- COLS, untuk menentukan berapa kolom yang akan dibentuk
- NAME, untuk memberi identitas/nama bagi frame tersebut. Fungsinya adalah ketika frame tersebut dijadikan target untuk menampilkan suatu halaman.
- SRC, menunjukkan file yang mengisi frame tersebut.
- SCROLLING, untuk menunjukkan apakah kita akan menggunakan scrolling bar di samping atau di bawah halaman, opsi inputnya adalah "YES, NO atau AUTO".
Cara Membuat Frame HTML
Sekarang, kita akan membuat halaman web yang memiliki frame dengan tiga bagian (seperti gambar FRAME A2). Pertama, kita perlu membuat file pengisi frame sebanyak 3 buah.- Buatlah file HTML berikut, simpan dengan nama logo.html
<html>
<head>
<title></title>
</head>
<body bgcolor="#006699">
<h2><font color="#FFFFFF">Cara Membuat WEB</font></h2>
</body>
</html> - Selanjutnya, buatlah file yang kedua, simpan dengan nama menu.html
<html>
<head>
<title></title>
</head>
<body bgcolor="#CCCCFF">
<h4>Latihan</h4>
Mencoba latihan membuat Frame HTML
</body>
</html> - Buatlah file yang ketiga, simpan dengan nama welcome.html
<html>
<head>
<title></title>
</head>
<body>
<h2>Selamat Datang</h2>
<h4>Anda berada pada halaman latihan Membuat FRAME HTML</h4>
</body>
</html> - Yang terakhir adalah kita membuat file pendefinisi frame, simpan dengan nama index.html
<html>
<head>
<title></title>
</head>
<frameset rows="25%,*" border="0">
<frame name="atas" src="logo.html" />
<frameset cols="20%,*">
<frame name="menu" scrolling="no" src="menu.html" />
<frame name="isi" src="welcome.html" />
</frameset>
</frameset>
</html>
Cara Membuat Frame HTML
Gambar di atas merupakan hasil dari kode-kode yang tertera di atas. Semoga artikel cara membuat frame HTML dapat bermanfaat.

0 Response to "Cara Membuat Frame HTML"
Posting Komentar